ADFS 3.0 Cancel Button Redirection
I got asked the other day if i can get the ADFS cancel button on the Update Password page (Expired Password) to redirect back to the original page. After some searching i found a lot of people asking for this feature but no solutions. So below is my own coded solution to solve this problem all you need to do is add it to the end of onload.js, instruction are below the code.
The code will work with:
- All java enabled browsers
- Will work with any domain
- Will work with expired password redirection
- Will work with all endpoints
- /adfs/ls/idpinitiatedsignon.aspx
- /adfs/oauth2/authorize
- /adfs/ls/
|
1
2
3
4
5
6
7
8
9
10
11
|
var RedirectToPage = function () {
var CurrentUrl = window.location.href;
var UrlParts = CurrentUrl.split("origin=");
var PathParts = UrlParts[1].split("&username=");
var RedirectUrl = UrlParts[0].replace("/adfs/portal/updatepassword", decodeURIComponent(PathParts[0]));
RedirectUrl = RedirectUrl.replace(/&$/, '');
location.href = RedirectUrl;
return false;
}
document.getElementById("cancelButton").onclick = RedirectToPage;
|
Customizing onload.js for the AD FS Service
-
To add your custom logic to onload.js, you need to first create a custom web theme. The theme that is shipped out-of-the-box is called Default. You can export the default theme and use it so that you can start quickly. The following cmdlet creates a custom web theme, which duplicates the default web theme:
1New-AdfsWebTheme –Name custom –SourceName default -
You can then export the custom or default web theme to get onload.js file. To export a web theme, use the following cmdlet:
1Export-AdfsWebTheme –Name default –DirectoryPath c:\themeYou will find onload.js under the script folder in the directory that you specify in the export cmdlet above and add your custom logic to the script (see use cases in the Example section below).
-
Make the necessary modification to customize onload.js based on your need.
-
Update the theme with the modified onload.js. Use the following cmdlet to apply the update onload.js to custom web theme:
1Set-AdfsWebTheme -TargetName custom -AdditionalFileResource @{Uri=’/adfs/portal/script/onload.js’;path="c:\theme\script\onload.js"} -
To apply the custom web theme to AD FS, use the following cmdlet:
1Set-AdfsWebConfig -ActiveThemeName custom
Password Change Link
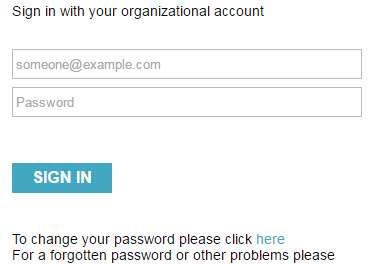
So with the above implementation (which works great for expired passwords) we also needed to modify our password change link for any users wanting to change there password via ADFS before it has expired as show in the below screen shot:
The below code will give you exactly that ability, implementation instruction are located below. You only need to modify the text in the <p> </p> tags to whatever suits your needs. Please leave the link section “<a onclick=”RedirecToPSChange()” href=”#”>” as is or the script will not work.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<p>To change your password please click <a onclick="RedirecToPSChange()" href="#">here</A></p><p>For a
forgotten password or other problems please contact the service
desk: t: +XXXXXXXXXX e: service.desk@gi-architects.com </p>
<script>
var RedirecToPSChange = function () {
var TheCurrentUrl = window.location.href;
var TheUrlParts = TheCurrentUrl.split("/adfs/");
if (/[?]/.test(TheUrlParts[1])){
var TheExtraUrlParts = TheUrlParts[1].split("?");
var TheOrigin =encodeURIComponent("/adfs/" + TheExtraUrlParts[0]);
var TheUsername =encodeURIComponent(document.getElementById("userNameInput").value);
var TheLink = TheUrlParts[0] + "/adfs/portal/updatepassword?"+TheExtraUrlParts[1]+"&origin=" + TheOrigin + "&username=" + TheUsername;
window.location.assign(TheLink);
} else {
var TheOrigin =encodeURIComponent("/adfs/" + TheUrlParts[1]);
var TheUsername =encodeURIComponent(document.getElementById("userNameInput").value);
var TheLink = TheUrlParts[0] + "/adfs/portal/updatepassword?origin=" + TheOrigin + "&username=" + TheUsername;
window.location.assign(TheLink);
}
}
</script>
|
The above code can be loaded easily by running the Set-ADFSGlobalWebContent and passing the whole code. Tip you single quotes as shown below:



Great tip!
Have been playing around with this. Is there any reason why you couldn’t just use the document.referrer value to redirect back to rather than attempting to parse the current URL?
ie
var RedirectToPage = function () {
location.href = document.referrer;
return false;
}
This seems to work fine for me, just wondering if there was any particular reason you didn’t use it.
Hey mate,
Sorry for the late reply, I think there was an issue with going back and forward multiple times and with IDP initiated logon but that could have been my browser but i remember testing it and something just didn’t work right can’t remember what it was.
Regards,
Luben
Followed the steps and it works like a charm! Thank you.
Hi,
After I implemented the script, everything is working great – passwords are changed, and the Submit and Cancel buttons work correctly. On the Update Password page there is a comma: , displayed in the Username field rather than the default “[email protected]” I’m trying to troubleshoot but not finding anything. Do you have any ideas?
These are the results from Get-ADFSGlobalWebContent
PS C:\windows\system32> Get-AdfsGlobalWebContent
Locale :
CompanyName :
HelpDeskLink :
HelpDeskLinkText :
HomeLink :
HomeLinkText :
PrivacyLink :
PrivacyLinkText :
CertificatePageDescriptionText :
SignInPageDescriptionText : To change your password please click hereFor a
forgotten password or other problems please contact the system
administrator
var RedirecToPSChange = function () {
var TheCurrentUrl = window.location.href;
var TheUrlParts = TheCurrentUrl.split(“/adfs/”);
if (/[?]/.test(TheUrlParts[1])){
var TheExtraUrlParts = TheUrlParts[1].split(“?”);
var TheOrigin =encodeURIComponent(“/adfs/” +
TheExtraUrlParts[0]);
var TheUsername =encodeURIComponent(document.getElementById(“user
NameInput”).value);
var TheLink = TheUrlParts[0] +
“/adfs/portal/updatepassword?”+TheExtraUrlParts[1]+”&origin=” +
TheOrigin + “&username=” + TheUsername;
window.location.assign(TheLink);
} else {
var TheOrigin =encodeURIComponent(“/adfs/” + TheUrlParts[1]);
var TheUsername =encodeURIComponent(document.getElementById(“user
NameInput”).value);
var TheLink = TheUrlParts[0] +
“/adfs/portal/updatepassword?origin=” + TheOrigin + “&username=” +
TheUsername;
window.location.assign(TheLink);
}
}
SignOutPageDescriptionText :
ErrorPageDescriptionText :
ErrorPageGenericErrorMessage :
Thank you.
Kim
Hey mate sorry for the late reply,
The script should pass along the username fine are you using this on 2012?
Yes – 2012 R2. Thanks for the reply – I’m not sure what the issue is. I’m not a programmer but the only thing I could find while researching the “replace” function was the $& to replace a string and the first section of code for the onload.js file is:
RedirectUrl = RedirectUrl.replace(/&$/, ”);
I haven’t tested that, what I did for now is remove the code in the script that relates to the username variable. It all works with the exception of passing the username.
This line: RedirectUrl = RedirectUrl.replace(/&$/, ”); at the end its two single qoutes so ‘ ‘ with no space and not double quotes “.
Thank you, Luben.
Hi
If you’re still looking for a solution you can add this code:
After the line:
var TheExtraUrlParts = TheUrlParts[1].split(“?”);
Add:
//make sure we dont have duplicate username
var params = TheExtraUrlParts[1].split(“&”);
for (var i = params.length – 1; i >= 0; i -= 1) {
var param = params[i].split(“=”)[0];
if (param == “username”) {
params.splice(i, 1);
}
}
TheExtraUrlParts[1] = params.join(“&”)
Should fix the issue
I had to change it up a bit, as Modern Auth was having a problem with this line:
document.getElementById(“cancelButton”).onclick = RedirectToPage;
This was causing a javascript error popup with the cancelButton not being found (which it won’t on the main page). I modified that line and instead replace it with the last four lines of this code:
//redirect the password reset cancel button
var RedirectToPage = function () {
var CurrentUrl = window.location.href;
var UrlParts = CurrentUrl.split(“origin=”);
var PathParts = UrlParts[1].split(“&username=”);
var RedirectUrl = UrlParts[0].replace(“/adfs/portal/updatepassword”, decodeURIComponent(PathParts[0]));
RedirectUrl = RedirectUrl.replace(/&$/, ”);
location.href = RedirectUrl;
return false;
}
var PasswordCancel = document.getElementById(“cancelButton”);
if (PasswordCancel) {
PasswordCancel.onclick = RedirectToPage
}
All works well when using the ADFS site but I have a windows app called Yammer that comes up with a script error for some reason. The login screen comes up then I put in my username and it forwards me to my ADFS server and then I get the following script error:
Line: 305
Char: 1
Error: Unable to set property ‘onclick’ of undefined or null reference
Code: 0
URL: id=e2999e61-2069-4cb5-8f67-904a1ad724aa&username=anthony%40americanrampcompany.com&wa=wsignin1.0&wtrealm=urn%
Do you want to continue running scripts on this page?
If I click yes or no it lets me enter my password then all seems ok but is there a way to fix the error to minimize my users worrying about the message? Thanks so much for this code!!
I am not a coder but I cobbled together something that seems to work if anyone has the same problem.
In the onload.js file find this line:
document.getElementById(“cancelButton”).onclick = RedirectToPage;
and replace with the below:
window.onload = function() {
if(window.location.href.indexOf(“updatepassword”) > -1) {
document.getElementById(“cancelButton”).onclick = RedirectToPage;
}
};
Maybe not needed but I then reran the command:
Set-AdfsWebTheme -TargetName custom -AdditionalFileResource @{Uri=’/adfs/portal/script/onload.js’;path=”C:\ADFSThemes\script\onload.js”}
Then restarted ADFS service.
any advice on how this code could be better let me know. thanks.
We had the same issue and tried both suggestions posted in the comments but just ended up with a slightly different error.
In the end we removed this line:
document.getElementById(“cancelButton”).onclick = RedirectToPage;
And replaced with:
if (document.getElementById(“cancelButton”) != undefined)
{
document.getElementById(“cancelButton”).onclick = RedirectToPage;
}
This worked well for us
Jerrell